建设网站设计时要适度留白。
2019-01-19 分类: 网站设计
设计网站要对话格的设计原则
先前有与各位分享过,对话格的造型很多,不过特殊造型的对话格大多用于印刷品为主,例如传单或是漫画等,网页设计来说,大宗的还是方形与原型的对话格为主。
方形对话格有两大设计要点:留白的空间,以及圆角的设计,这两个设计可以影响对话框的视觉成败。
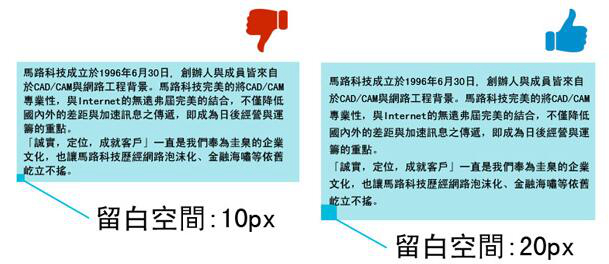
设计网站要适度留白
如同文章的断行,一个方形对话格的上方与下方必须留下适当的空间,让视觉看起来较不拥挤。
不同的网页设计诉求有不同的留白方法,例如内容型网站、购物网站留白的需求较小,但企业官网可能需要较大的留白。

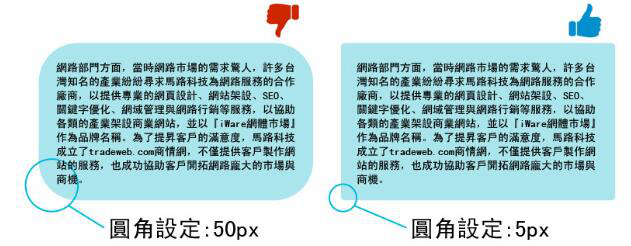
设计网站要适度圆角
圆角是为了让对话格的造型看起来较为生动的一种设计技巧,使用与否可以由设计师自由发挥决定。
一般网站设计业界的标准圆角设定为5px~20px之间,过小看不出圆角的造型,过大圆角看起来占用视觉,比较不建议使用。
对话格内若还有其他对话格,圆角的角度需等于或小于外围的圆角。

圆形对话格设计要点
圆形的对话受到了形状限制,无法输出太多文字,只有文字较少的重要的资讯,才会使用到圆形的对话格。
举例来说:限时活动、特价通知、老客户活动、重要通知都很适合圆形的对话格设计。
以上内容来自于北京网站建设公司-创新互联,转载请注明!
新闻名称:建设网站设计时要适度留白。
文章源于:/news36/79036.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站设计HTML5设计技巧 2019-01-14
- 网站设计在建设网站中的角色 2019-01-13
- 如何理解作为专业学科的网站设计 2019-01-12
- 摄影图片是网站设计师最天然的工具 2019-01-11
- 网站设计,太多的创意反而会扼杀好设计! 2019-01-10
- 网站设计对了,客户就会来找你。 2019-01-08
- 响应式网站建设、响应式网站设计 2019-01-02
- 响应式网站设计即将来临! 2019-01-02
- 网站设计师的成长 2019-01-01

- 响应式网站与移动版网站设计比较表 2019-01-18
- 网站设计本来就和将来无关! 2019-01-12
- 北京网站未来网站设计的流行设计趋势 2019-01-10
- 响应式网站设计的的延续性 2019-01-05
- 网站设计与印刷之间的关系。 2019-01-05
- 网站设计不能忽视的色彩法则! 2019-01-01
- 网站设计中的LOGO的表现形式 2019-01-01
- 网站设计师最简单工具就是书面文字。 2018-12-27
- 响应网站网站设计及草图。 2018-12-27
- 网站设计团队必须为产品质量负责。 2018-12-24