文字排版与网站设计。
2019-02-28 分类: 网站设计
网站设计师需要使用设计来引导读者的视觉运动,从哪里开始,遵循什么样的阅读路径,阅读它的结束位置,在阅读内容后继续阅读等。整个过程必须是有针对性和有序的序列。
1、亲密关系
一些网站设计师急于在获得大量文本后忽略其内容,将一些不相关的内容捆绑在一起,或将应该合并在一起的内容拆分,然后将它们放在屏幕上。可能会导致阅读理解错误。理解和消化文本内容是设计的开始,将相关内容分组。
名片的排版是最基本和非常有技巧的事情。你可以从一个简单的副本开始,研究名片的优秀排版。最后,用你的眼睛检查你的作品。
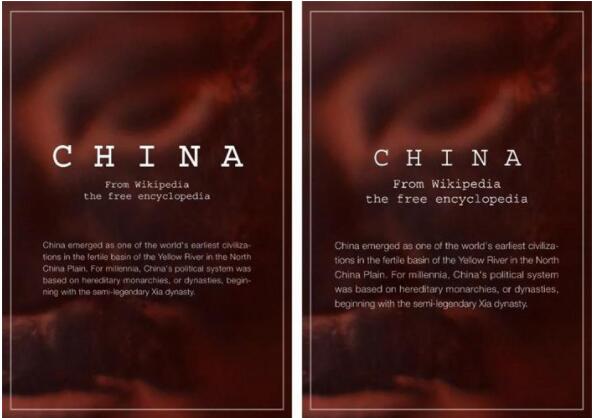
以下未能考虑亲密关系的排版原则,而视觉无知的概念不是主要和次要的。

在亲密关系原则的排版之后,视觉层面更加清晰。

2.对齐
不超过三个路线:左对齐,中心对齐和右对齐。
无序对齐可能会使整个页面无法读取,读者不知道要读取什么命令。但中间对齐方法不适用于大部分文本,因为没有统一的起点,并且会导致阅读困难。如果没有,请尝试增加行间距以使读数更容易。
在某些应用程序中,文本的排列方式是正确的,因此在影响外观的文本之间存在很大差距,应该避免。
也不要在同一个屏幕上使用太多的对齐方式。

以下类型的布局未能考虑到对齐原则,因此没有视觉上的重点和顺序,让读者“无法理解”。
以下是使用中心对齐方法的大段文字,红点是每个段落的起点。这里的出发点太快了,而且分段间距太窄,这使得读者很难找到每个分段的阅读起点。

3.重复
统一字体大小,行间距,颜色值,空间,线条,图形等,只要它们可以被看作是重复的对象,将使页面统一和整合。
一致性也会使元素和元素相互连接,统一将会使整个布局变得混乱。读者不知道谁与谁的关系。总之,我们可以统一我们可以统一的东西。
以下未能考虑重复原则间距不一致也会使排版显得粗糙和不明显。

4.对比
如果结构化布局似乎不符合要表达的效果,请尝试相应地调整元素的大小,颜色和粗细。
这样做的好处不仅是为了方便阅读,而且是为了使图片元素对比,从而达到良好的设计感。 但是我们必须结束模棱两可的变化。 越大越大,年轻越小。 不要把时间浪费在像16和14个字,黑色和深灰色这样的小差异上。
以下强大的字体重量和字体大小的比较不仅可以区分主次关系,还可以使图片产生强烈的影响。

创新互联,行业网站建设公司,14年专注企业网站一站式服务,已为众多企业公司提供网站建设,网站设计,网站制作,手机网站开发,模板建站等服务。高端定制网站建设领军品牌--创新互联值得信赖!
名称栏目:文字排版与网站设计。
网页链接:/news25/79275.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站设计中的中文字和英文的排版技巧! 2019-02-27
- 学习网站设计标准将会给你带来什么。 2019-02-18
- 以绿色为主的网站设计 2019-02-17
- 网站设计要遵循形随机能的设计法则来制作。 2019-02-16
- 创造良好的第一印象是网站设计的重要组成部分。 2019-02-10
- 网站设计不使用响应式设计方式会有什么影响 2019-02-10

- 用户体验好界面丑的网站设计分析。 2019-02-25
- 如何用专业的网站设计来吸引用户 2019-02-24
- 完整的网站设计流程 2019-02-23
- 网站设计中巧妙的阴影设计。 2019-02-22
- 网站设计要满足情境中的目标 2019-02-20
- 符合标准的网站设计更符合访问者的易用性! 2019-02-18
- 以蓝色为主的网站设计 2019-02-17
- 令人心动的第一印象是网站设计的前提。 2019-02-09
- 网站设计师在设计网站的时候做到简洁清晰。 2019-02-09
- 你的公司适合响应式网站设计吗? 2019-02-09
- 小企业网站设计营造忠诚度 2019-02-06
- 网站设计与开发的SEO意义 2019-02-04
- 网站设计,不可忽略访问者的访问次序设计的用户体验。 2019-02-03